NexT相关
今天闲来无事,发现NexT已经更新到7.8.0,而自己前几天刚刚搭好的博客还是5.1版本,内心十万只羊驼呼啸而过。。。虽然很不情愿,但本着早生晚生都要生的态度,就决定在折腾一把,进行升级。。。谨以此文,纪念我升级过程中遇到的大坑。
NexT从5.1.x —> 7.8.0 中遇到的坑
升级过程其实很简单,直接从github上clone下来就行了,具体可以参考官方文档,这里不过多阐述。直接说遇到的坑吧!
显示的字体变成梵文??
其实这个问题是因为没有好好看官方文档导致的。。在5.1版本中,中文设置是叫zh-Hans,在新版本中,中文应该设置为 zh-CN 。之后之间刷新就好了,如果没有效果,先clean一下,之后正常显示中文了。
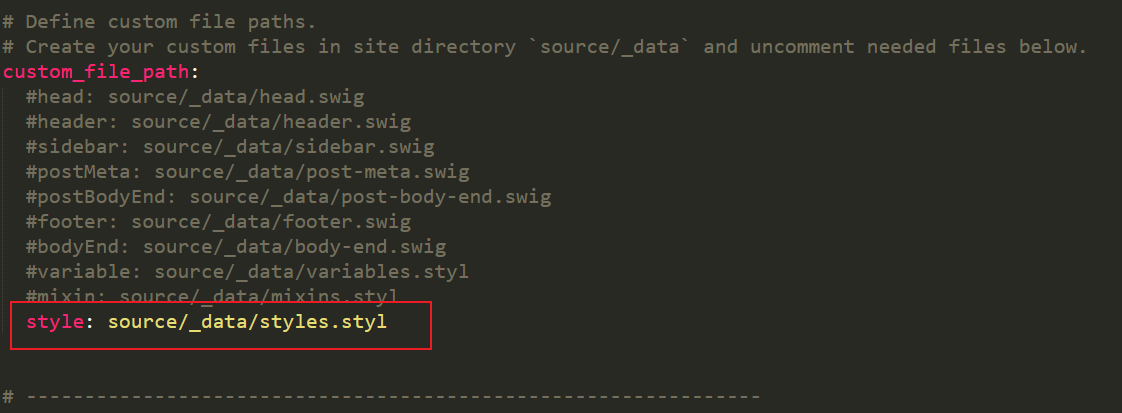
在5.1版本中,可以通过修改_custom下的custom.styl来覆盖原有样式,但是在新版本中,目录结构发生了变换,导致这个方法失效了,所以只能通过其他手段实现。然后在主题配置文件中,可以找到以下配置:

我们将红框圈出来的这一行的注释去掉,然后在 站点根目录下的source目录下,新建_data目录,再新建styles.styl。走到这一步,原本以为成功了,将之前代码复制进去,发现还是没有用。。。后来发现是因为样式名已经变了,所以需要重写,下面是添加的代码
1 | .use-motion { |
然后在执行hexo clean & hexo s ,就可以在本地看到消失的阴影框又出现了。
这个功能其实还好,和5.1版本一样,直接修改 themes*\layout\_macro目录下的post.swig
定位到 div class=”post-meta” 标签下,插入如下代码:
1 | {% if post.top %} |
然后保存刷新,就可以看到效果了。(首先要安装hexo-generator-index-pin-top插件,以及卸载掉原本的hexo-generator-index插件)
这个功能其实也和老版本一样,没有改动。在\themes\*\layout\_macro中新建passage-end-tag.swig文件,然后添加以下代码
1 | <div> |
接着在统计目录下,修改post.swig,在post-body后,END POST BODY前,添加以下代码:
1 | <div> |
最后在主题配置文件中 ,添加以下配置:
1 | passage_end_tag: |
这样可以实现阅读结束标记了==
不蒜子 不显示
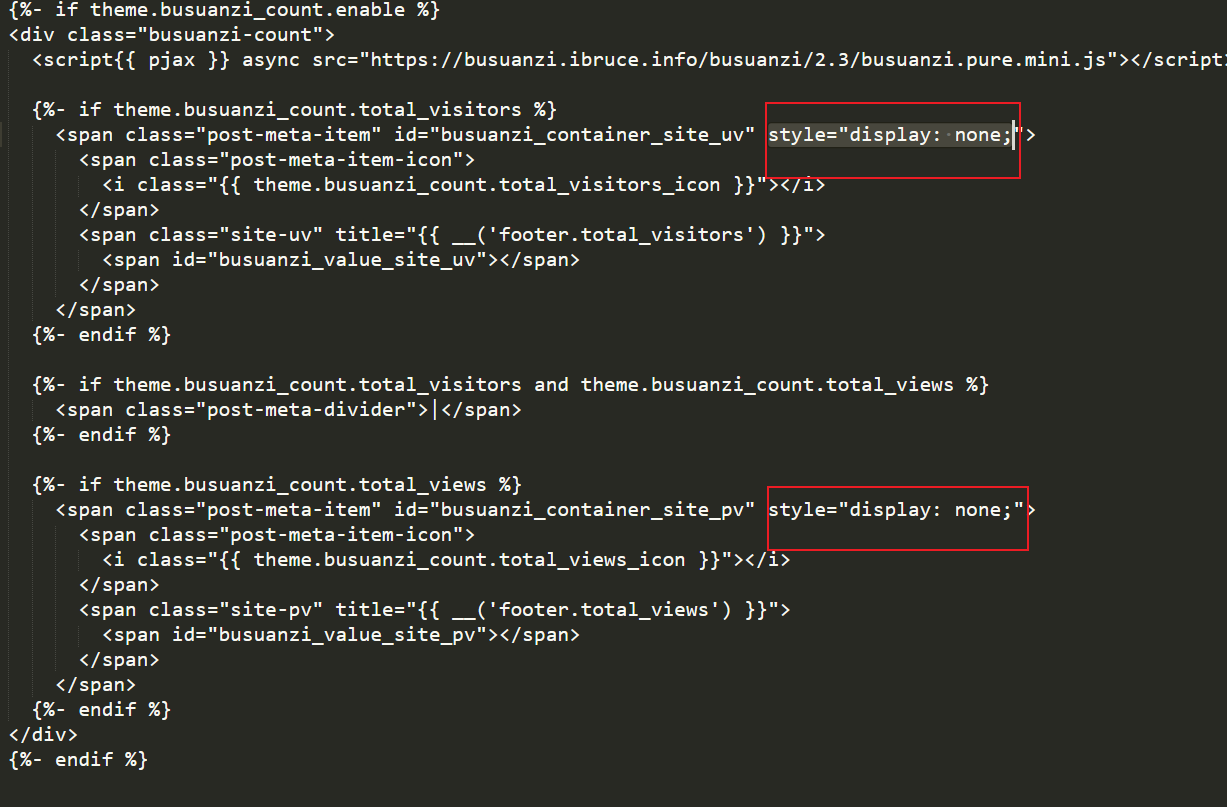
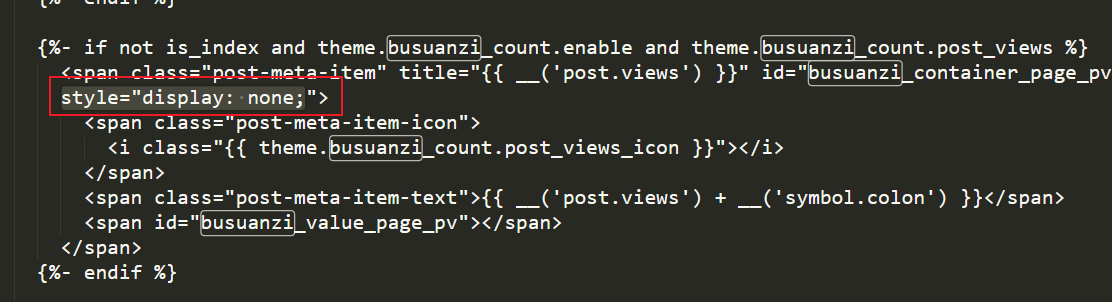
在更新的7.8版本中,有关于不蒜子的设置,将其设置为true后,还是不显示访问人数,在baidu后发现都是说调用api出错,但是经过查看后发现,api并没有错。。。所以在打开开发者模式后才发现,不蒜子的数据是有的,但是样式后面加上了display:none。。。所以该样式并没有显示。然后在themes\your_theme\layout_third-party\statistics目录下打开busuanzi-counter.swig以及themes\your_theme\layout_macro目录下的post.swig,果然发现了该样式,如图:


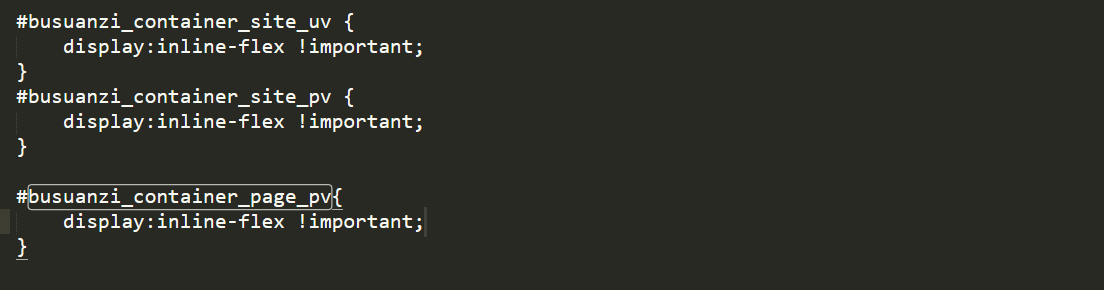
然后直接将样式修改为”display: inline-flex;”,重新启动,果然主页数据出来的,但是点进去具体文章页面,还是没有访问统计。。。实在无语,索性在之前添加的自定义样式文件styles.styl中,添加以下代码,强制覆盖CSS样式:

然后执行hexo clean & hexo s ,清除一下缓存,就可以看到数据显示咯~终于成功了,属实坑爹。。
效果如下图:



目前就遇到这些问题,如果遇到新问题,还是会追加更新的~
2022.3.20追加更新
设置隐藏文章
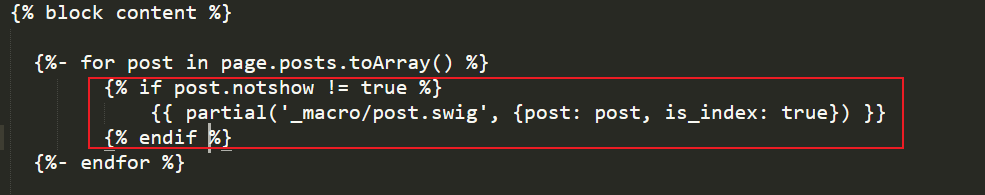
修改themes\next7\layout下的index.swig

在文章的开头添加 notshow: true ,就可以了。